ajax01
1、ajax简介
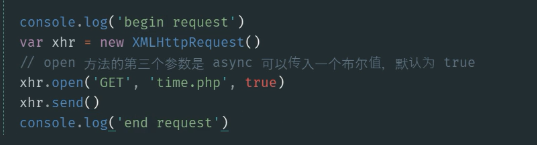
 涉及AJAX的操作页面不能用文件协议访问 使用ajax发送请求:
涉及AJAX的操作页面不能用文件协议访问 使用ajax发送请求: send参数缺省默认为null onreadyatatechange事件在状态改变时就会触发。 .readyState 返回当前所处状态 ,有0—4 共5个状态 各数字的含义:
send参数缺省默认为null onreadyatatechange事件在状态改变时就会触发。 .readyState 返回当前所处状态 ,有0—4 共5个状态 各数字的含义: 2-已经接受到相应报文的响应头 3-正在下载相应报文的响应体 4- 整个响应报文已经被完整下载
2-已经接受到相应报文的响应头 3-正在下载相应报文的响应体 4- 整个响应报文已经被完整下载

为了避免事件覆盖,注册事件时采用以下方法:
 .getAllResponseHeaders() 获取响应头中的指定键: .getAllResponseHeader(‘键名’) 返回所有 响应头 onload事件:不考虑兼容问题,当onload事件触发时,就是状态变为4时的情形 它是html5提供的XMLHttpRequest 2.0 version 提供的
.getAllResponseHeaders() 获取响应头中的指定键: .getAllResponseHeader(‘键名’) 返回所有 响应头 onload事件:不考虑兼容问题,当onload事件触发时,就是状态变为4时的情形 它是html5提供的XMLHttpRequest 2.0 version 提供的 

已被json取代
4、AJAX遵循http协议:


5、数据接口
http协议中约定报文内容时字符串。当返回有结构的数据时,采用Json格式 别人提供好的接口,我们拿来用,就不需要开发服务端了 接口像下面一样
别人提供好的接口,我们拿来用,就不需要开发服务端了 接口像下面一样 发送get请求并传递参数:
发送get请求并传递参数:
AJAX发送GET请求并传递参数
发送POST请求:不刷新页面直接提交用户名及密码
js的模板字符串可以解析变量 在用POST发送请求时,如果请求体是urlencoded格式,要先设置请求头: xhr.setRequestHeader(‘Content-Type’,‘application/x-www-form-urlencoded’)AJAX发送POST请求
| 用户名 | |
| 密码 | |
5、同步模式和异步模式
 默认异步:
默认异步: js中计时函数: console.time(‘秒表名’)//开始一个秒表 console.timeEnd(‘秒表名’)//结束一个秒表
js中计时函数: console.time(‘秒表名’)//开始一个秒表 console.timeEnd(‘秒表名’)//结束一个秒表 不使用同步模式 同步模式注册事件 send()会等到请求响应的过程全部完成才会继续 所以要注意事件注册的时机,必须在send()之前
不使用同步模式 同步模式注册事件 send()会等到请求响应的过程全部完成才会继续 所以要注意事件注册的时机,必须在send()之前 六、相应数据的格式:
 1)XML 浏览器默认以Html进行解析,必须设置header
1)XML 浏览器默认以Html进行解析,必须设置header 接收xml的响应
接收xml的响应 取元素:
取元素: 服务端应该设置一个合理的Content-Type
服务端应该设置一个合理的Content-Type 七、如何处理服务端响应的数据
 使用国内模板引擎:ART-TEMPLATE
使用国内模板引擎:ART-TEMPLATE 八、chrome中控制台展开被打印对象时会访问即使的数据
九、线程与进程:
1)进程:进行中的程序 2)线程